- Какие структурные данные должны быть размещены на нашем сайте?
- Какие структурные данные следует использовать?
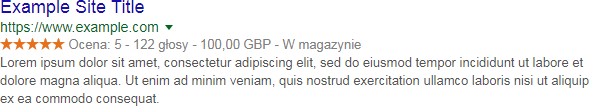
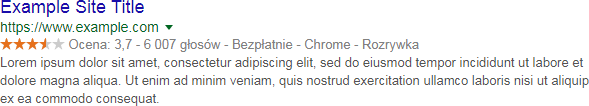
- Пример использования структурированных данных в SERP компанией Google:
- Пример пошаговой реализации типа LocalBusiness, словаря schema.org и микроданных:
- Несколько инструментов, которые помогут вам работать с разметкой.
- Что дальше?
Структурированные данные - это семантическая разметка в коде, используемая для предоставления дополнительной информации заранее согласованным способом . Это облегчает обработку информации, содержащейся на сайте, программами, что облегчает их представление конечному пользователю после обработки. Правильная реализация структурированных данных на веб-сайте позволяет обрабатывать их, например, с помощью поисковой системы Google, а представление результатов поиска дополняется расширенными описаниями (Rich Snippets). В случае соцсетей структурные данные могут решить, как будет представлен наш веб-сайт во время его предоставления.
За структурными данными стоит идея семантической сети и дополнения данных на страницах дополнительной информацией без изменения языка и внешнего вида страницы . Эти данные легко читаются, объединяются и обрабатываются программами. Все для более простого и точного поиска, обработки и представления информации. Алгоритм не должен анализировать весь текст для объединения отдельных элементов, он распознает их на основе информации, указанной структурными данными.
Какие структурные данные должны быть размещены на нашем сайте?
Давайте сосредоточимся только на тех структурированных данных, которые можно разместить на сайте, и они никак не влияют на отображение страницы для конечного пользователя. На их реализацию может, в частности, повлиять о появлении веб-сайта в результатах поиска (SERP) и в социальных сетях во время обмена.
Первым важным элементом, на который могут повлиять структурные данные, являются так называемые Богатые фрагменты или расширенные описания, видимые в поиске Google. Они облегчают обработку и понимание элементов на сайте. Благодаря этому Google может улучшить SERP с помощью дополнительных данных, импортируемых с веб-сайта. Например, результат может быть дополнен предстоящими событиями, рейтингом товара, «сухариками» или указанным диапазоном цен .

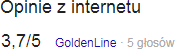
Следует помнить, что в соответствии с идеей семантической сети все данные объединяются, в том числе и те, которые находятся на сторонних страницах. Это может иметь эффект в виде дополнительных данных под информационной картой, импортированной с внешнего сайта, например, Facebook или Goldenline.

SERP дополняются дополнительными данными для дополнительных данных, как Google - дольше останавливая пользователя на странице поиска, так и пользователя, который получает более полные данные. Тем не менее, владелец веб-сайта имеет больше возможностей представить свою компанию и отличиться от конкурентов , и, таким образом, поощрить и щелкнуть, тем самым увеличив CTRu. Результаты, дополненные дополнительными структурными данными, имеют явное преимущество перед результатами, представляющими только название, описание и адрес веб-сайта.
Несомненный недостаток, как обычно, - усмотрение Google относительно того, будут ли вообще использоваться наши микроданные. Комплексное внедрение микроданных на веб-сайте интрасети никогда не гарантирует нам определенного отображения в выдаче и должно приниматься во внимание.
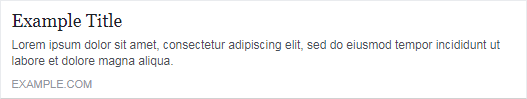
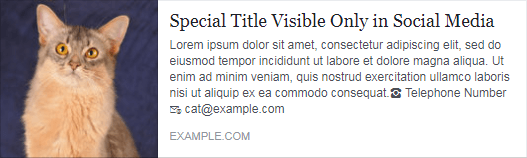
Еще один возможный эффект дополнения структурных данных , в данном случае Open Graph , влияет на то, как будет отображаться наш веб-сайт, когда он будет доступен в социальных сетях , например, на стене Facebook или в карточках Twitter. При отсутствии структурных данных Open Graph алгоритм выбирает только основные теги, такие как заголовок и описание, и строит карту на их основе. Это поднимает две потенциальные проблемы . Прежде всего, то , что хорошо работает в SEO (название) и в выдаче (описание) , не обязательно будет работать в социальных сетях . Вторая и часто более серьезная проблема - это автоматическое сопоставление данных, поэтому мы не имеем никакого влияния на то, будет ли миниатюра выбрана в качестве представления нашего сайта. Мы также ограничиваем количество импортируемых данных теми, которые алгоритм может определить автоматически.
Пример страницы без структурных данных Откройте Graph, сделанный доступным на Faceboook:

Та же страница в социальных сетях после заполнения структурированных данных Open Graph :

Какие структурные данные следует использовать?
В случае структурированных данных для поисковых систем, стоит сосредоточиться на словаре schema.org, интерпретируемой Google, которая может использоваться в зависимости от необходимости использования форматов RFD , Microdataalbo или JSON-LD . Какой формат мы выберем, зависит от ситуации и личных предпочтений. Следующие примеры будут обсуждаться на примере микроданных (Microdata) , которые являются наиболее популярным форматом согласно исследованию. Web Data Commons с 2016 года
Словарь микроданных schema.org можно разделить на три элемента: типы, свойства и значения. Каждый тип микроданных должен иметь адрес словаря, определенный в коде, для правильного распознавания. Кроме того, тип имеет свойства, которые необходимы для его правильной интерпретации, что будет обсуждаться позже.
В случае с социальными сетями все зависит от того, на каких каналах мы ориентируемся. Бессмысленно дополнять код данными, которые, вероятно, никогда не будут использованы. Большим упрощением является совместимость с Open Graph нескольких веб-сайтов одновременно и данных, которые мы подготовим для Facebook (они также будут правильно интерпретированы Twitter).
Пример использования структурированных данных в SERP компанией Google:
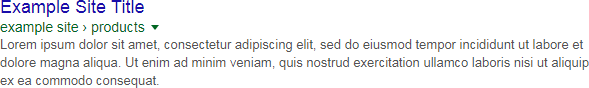
Замена адреса подстраницы следом за сухарями:

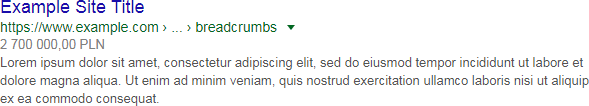
Отображение цены товара, услуги или недвижимости:

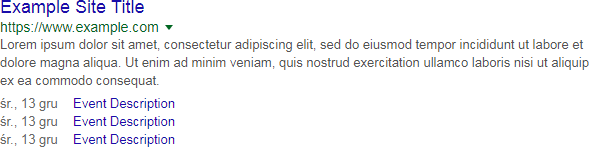
Список предстоящих событий, которые можно найти на сайте с датами:

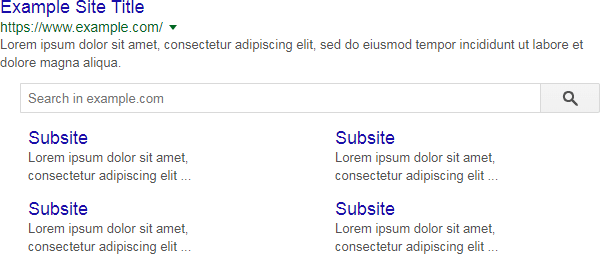
Подстраницы и поисковая система на месте доступны непосредственно из результатов Google:

Отображение оценки, а также данные о приложении:

Пример пошаговой реализации типа LocalBusiness, словаря schema.org и микроданных:
Реализация очень проста. Примером могут служить контактные данные, которые указывают на конкретную компанию на нашем сайте. Необходимо указывать истинные значения , а если мы не исчерпываем требования к данному типу микроданных - добавляем их к пропущенным. Без базовых значений тип, вероятно, вообще не будет читаться Google.
Наш исходный код выглядит так:
<div> <p> Agencja Interaktywna Empressia </ p> <p> ul. Ziębicka 35 </ p> <p> 60-164 Познань </ p> <p> Тел. +48 61 862 87 50 </ p> <p> E-mail: Этот адрес электронной почты защищен от спам-ботов. У вас должен быть включен JavaScript для просмотра. </ p> </ div>
В связи с тем, что упорядоченные данные реализованы в html-коде , метод определения атрибутов и их вложения идентичны. Нужно поместить в закрывающий тег все элементы со свойствами, поместить объявление типа и прямую ссылку на словарь. В этом случае, чтобы http://schema.org/LocalBusiness , Обратите внимание, что для микроданных каждый тип должен содержать адрес, иначе он не будет прочитан правильно.
<div itemscope itemtype = " http://schema.org/LocalBusiness «>
Данные адреса в типе LocalBusiness соответствуют свойству address, которое, согласно спецификации, может быть дополнено двумя способами . Одна, проще - любая текстовая строка, вторая - это другой тип почтового адреса , область действия которого должна быть отмечена в коде и дополнена такими свойствами, как почтовый индекс или телефон, в соответствии с документацией.
Мы также отметим другие элементы в коде:
<div itemscope itemtype = " http://schema.org/LocalBusiness "> <p itemprop =" name "> Agencja Interaktywna Empressia </ p> <div itemprop =" address "itemscope itemtype =" http://schema.org/PostalAddress "> <p itemprop =" streetAddress "> Ziębicka 35 </ p> <p> <span itemprop =" postalCode "> 60-164 </ span> <span itemprop =" addressLocality "> Познань </ span> < / p> <p> Тел. <span itemprop = "telephone"> + 48 61 862 87 50 </ span> </ p> <p> E-mail: <span itemprop = "email"> Этот адрес электронной почты защищен Для его просмотра необходимо включить JavaScript в вашем браузере. </ Span> </ p> </ div> </ div>
Код всегда стоит проверить на сайте: https://search.google.com/structured-data/testing-tool/u/0/ , Код, над которым мы работаем, вернет ошибки, потому что у нас нет ранее упомянутых свойств, требуемых типом LocalBusiness . Невыполнение необходимых функций помешает правильной обработке типа микроданных, но также стоит дополнить рекомендуемые функции, если у нас будет такая возможность. Некоторые из них отображаются в поисковой выдаче , например, в ценовом диапазоне.
В случае типа LocalBusiness в нашем примере требуются два свойства : имя и изображение, в то время как адрес, priceRange и телефон являются рекомендуемыми свойствами. Конечно, чем больше данных, тем лучше, не стоит ограничивать себя требуемыми значениями , и лучше всего дополнить всю известную информацию. К сожалению, не все свойства отображаются в выдаче , большая часть типов и свойств используется в течение мин. облегчение понимания сайта роботами или объединение информации с разных сайтов .
Возвращаясь к нашему примеру, нам нужно заполнить микроданные свойством image . В случае localBussiness это должна быть фотография местоположения компании или сотрудников. В тот момент, когда свойство отсутствует в тексте, и мы хотим расширить наш тип, используйте метатеги, чтобы внешний вид страницы для пользователя оставался неизменным . После добавления этого, а также некоторых дополнительных свойств наш тип может выглядеть следующим образом:
<div itemscope itemtype = " http://schema.org/LocalBusiness "> <meta itemprop =" image "content =" https://www.empressia.pl/agencja-interaktywna.jpg "> <meta itemprop =" url "content =" http://www.empressia.pl/ "> <meta itemprop =" logo "content =" https://www.empressia.pl/images/empressia-logo.jpg "> <meta itemprop =" priceRange "content =" 350+ PLN "> <div itemprop =" geo "itemscope itemtype =" http://schema.org/GeoCoordinates "> <meta itemprop =" latitude "content =" 52.3834359 "> <meta itemprop =" longitude "content =" 16.8438963 "> </ div> <p itemprop =" name "> Agencja Interaktywna Empressia </ p> <div item.prop = "address" itemscope itemtype = " http://schema.org/PostalAddress "> <p itemprop =" streetAddress "> Ziębicka 35 </ p> <p> <span itemprop =" postalCode "> 60-164 </ span> <span itemprop =" addressLocality "> Познань </ span> < / p> <p> Тел. <span itemprop = "telephone"> + 48 61 862 87 50 </ span> </ p> <p> E-mail: <span itemprop = "email"> Этот адрес электронной почты защищен Для его просмотра необходимо включить JavaScript в вашем браузере. </ Span> </ p> </ div> </ div>
Как видите, тип был дополнен дополнительной информацией, такой как: логотип, местоположение или ценовой диапазон. Часть этой информации может отображаться как Rich Snippets в поисковой выдаче .
Имейте в виду, однако, что Google , также в случае микроданных, не терпит манипуляций и мошенничества . Избегайте добавления неуместных тегов, ложных мнений или неправильного их использования. Согласно официальным объявлениям о Googleblogu использование не в соответствии с предполагаемым использованием , например, использование типа события для отображения рекламной акции, может закончиться штрафом вручную .
Несколько инструментов, которые помогут вам работать с разметкой.
Реализация структурных данных поможет:
- http://schema.org/ - полный словарь структурированных данных, используемых Google, также содержит примеры реализации и пользовательские элементы. Кроме того, он дополняется специальными расширениями для конкретных отраслей, например, Health-Lifesci, который определяет мин. данные больниц и медицинских учреждений. Они расширяют существующие типы, такие как LocalBusiness, которые по умолчанию не имеют медицинских данных.
- https://search.google.com/structured-data/testing-tool/u/0/ - Google инструмент для тестирования заказанных данных. Основной и самый важный валидатор нашей работы. Это позволяет вам отлавливать все ошибки, которые мешают Google читать наши структурированные данные. У нас есть возможность протестировать как конкретный адрес, так и фрагмент ранее подготовленного кода. Инструмент также позволяет ограниченную возможность предварительного просмотра данных после завершения.
- https://webmaster.yandex.com/tools/microtest/ - инструмент, аналогичный функции валидатора Google, но более чувствительный к неправильному форматированию или размеру букв, с которыми теоретически должны справиться роботы Google. Это стоит использовать, если мы заботимся о педантичной даже правильности микроданных.
- http://ogp.me/ - документация формата Open Graph, используемого Facebook. Это особенно полезно в начале, но количество тегов, которые использует Open Graph, мало, и их легко изучить, а сама документация не содержит исчерпывающих примеров, как в случае schema.org.
- https://developers.facebook.com/tools/debug/og/object/ - подробный валидатор Open Graph, чтобы проверить, как наш сайт будет выглядеть после того, как станет доступным. Он также показывает всю распознанную информацию и ошибки.
- https://cards-dev.twitter.com/validator - валидатор Twitter-карты, позволяющий быстро просмотреть наш внешний вид сайт пока делюсь. Требуется завершение Open Graph на сайте.
- https://www.google.com/webmasters/tools/structured-data - Консоль поиска Google имеет несколько интересных вкладок, которые помогут вам реализовать структурированные данные на странице. Наиболее важным из них является элемент: Упорядоченные данные, показывающий отчет, какой тип данных, какой источник и сколько было найдено на сайте роботами Google. Все неправильно прочитанные структурные данные также отображаются. Отчет генерирует задержку в несколько дней, однако это самый простой и надежный способ контроля и проверки данных по всему сайту.
Что дальше?
В последние месяцы Google уделяет все больше внимания сообщениям о важности структурированных данных. Сама библиотека schema.org постоянно расширяется, чтобы подключать еще больше микроданных, важных для поисковых систем и пользователей. Внешний вид результатов поиска также постоянно меняется. На момент написания статьи Google начал внедрять Direct Answer, используя ответы на форумах и сайты социальных сетей . Поэтому, даже если мы не заинтересованы во всестороннем внедрении структурных данных на веб-сайтах, стоит интересоваться этим вопросом, а не выделяться из конкуренции.
Похожие
Данные и карты... данные о выбросах и квотах по странам, секторам и годам. Данные в основном поступают из журнала транзакций ЕС (EUTL). Дополнительная информация об аукционах и корректировках объема включена. Карта показывает распределение классов фрагментации Что такое Google Pay, как он работает и какие банки поддерживают
В то время как у пользователей iPhone есть Apple Pay, у пользователей Android - Google Pay. Технически, он сначала назывался Android Pay. Google запустил этот мобильный кошелек в сентябре 2015 года в США и в мае 2016 года в Великобритании. Но времена меняются, и Google хочет оптимизировать свои платежные услуги. Так, в феврале 2018 года было выпущено обновление для Android Pay, которое не только изменило название на Google Pay, но и представило некоторые новые функциональные возможности, Fortnite 2FA Boogie Down: как включить двухфакторную аутентификацию БЕСПЛАТНО Fortnite Emote
Fortnite 2FA Boogie Down: как включить двухфакторную аутентификацию для БЕСПЛАТНОГО Fortnite Emote (Рис. EPIC GAMES) Epic Games занимают большое место в сфере безопасности и неоднократно старались предупредить своих постоянных игроков 12 способов мировое господство Google совершенно жуткое
... пример? Мы большие поклонники Google Pixel и новый Google Assistant .) Но мировое господство Google также имеет некоторые не очень хорошие эффекты для обычного интернет-пользователя. Впереди, вы можете проверить некоторые способы, которыми повсеместность Google в сети раздражает, PayByNet - быстрые онлайн-платежи
Вы покупаете в Интернете? Хотите безопасно оплатить и получить заказанный товар в кратчайшие сроки? Познакомьтесь с нашей новой услугой - Paybynet онлайн-платежей. Благодаря услуге онлайн-платежей Paybynet вы можете удобно и безопасно оплачивать покупки в Интернете. Деньги будут немедленно и напрямую переведены с вашего Почему вы не должны использовать Task Killer на Android
Некоторые люди думают, что убийцы задач важны для Android. Закрывая приложения, работающие в фоновом режиме, вы получите улучшенную производительность и время автономной работы - такова идея, во всяком случае. На самом деле, убийцы задач могут снизить производительность и время автономной работы. Убийцы задач Как перенести PDF из iBooks в Adobe Reader
Привет, Спасибо за ваш отзыв. Вы только что сказали правильно, поскольку Adobe Reader появился в iTunes Store, большинство поклонников яблок хотели бы использовать это приложение для чтения файлов PDF вместо iBooks. С одной стороны, Adobe Reader - это полнофункциональная программа просмотра PDF для iPad, iPhone и других устройств, которая дает вам возможность открывать файлы различных типов, такие как файлы, защищенные паролем, портфолио PDF и другие документы, связанные с PDF-файлами. Как снизить затраты на создание баннеров благодаря HTML5?
Вернуться в блог У вас есть много разных продуктов и вы хотите рекламировать их в AdWords, на Facebook или через платформу RTB? Тем не менее, вы не можете себе представить создание различных графических произведений для всех этих продуктов и затрат, которые поэтому придется нести? Есть способ. Используйте HTML5 и сократите затраты на создание баннеров. Как это сделать? Что подарить родителям на годовщину свадьбы? Список идей.
... пример, вместе с детьми) и поместите их в красивую рамку. Посвящение в спину станет приятным сюрпризом. 5. Семейная фотосессия В день свадьбы мы все помним профессиональные фотографии, на которые мы не часто хотим тратить большую часть нашего бюджета - фотографии - отличный сувенир! Так почему бы не позволить себе профессиональную сессию более чем через дюжину лет после свадьбы? найти лучший фотограф Простой пользовательский ввод файлов с помощью JavaScript и CSS - Input-file.js
Автор: pb03 Просмотров всего: 2650 Официальная страница: Перейти на сайт Последнее обновление: 5 ноября 2018 г. Лицензия: MIT Предварительный просмотр: Описание: Input-file.js - сверхлегкий 6 инструментов для проверки скорости чтения и записи USB-накопителей
4. Проверьте Flash Основная функция Check Flash заключается в сканировать флешку на возможные ошибки , но при этом он также запускает тест скорости чтения и записи. Кроме того, использование более продвинутых логических или физических
Комментарии
Что вы думаете об этом методе использования Skype?Что вы думаете об этом методе использования Skype? Это заставит вас начать использовать Outlook.com? Или вы, как и я, просто разочарованы тем, что он не будет работать на Chromebook? Узнайте больше о: Microsoft Outlook , Skype , Вам дали устройство марки Acer, такое как монитор или смартфон, и нужны ли вам драйверы, чтобы оно правильно распознавалось вашим компьютером?
Вам дали устройство марки Acer, такое как монитор или смартфон, и нужны ли вам драйверы, чтобы оно правильно распознавалось вашим компьютером? Не отчаивайтесь: я знаю способ решить проблему в четыре и четыре. Подключившись к веб-сайту драйвера Acer , вы сможете найти все самые последние версии программного обеспечения для устройств тайваньской компании. Все, что вам нужно сделать, это ввести серийный номер (или модель) в соответствующей форме, загрузить необходимые драйверы Отличается ли Google Pay от Android Pay?
Отличается ли Google Pay от Android Pay? Приложение Android Pay стало приложение Google Pay , Итак, приложение Google Pay - это, по сути, редизайн Android Pay. Но с точки зрения функциональности, не так уж много нового - за исключением того, что новый домашний экран Google Pay теперь показывает релевантные, близлежащие магазины, которые принимают Google Pay. Этот список Почему Google не находит мою домашнюю страницу?
Почему Google не находит мою домашнюю страницу? </ title> ... </ head> Хотя это может и не иметь решающего значения для ранжирования, здесь также следует настроить другой метатег. Мета-описание (описание) предлагает возможность описать содержание страницы от 140 до 160 символов, коротких и беременных. И заголовок, и описание страницы отображаются в большинстве поисковых систем на странице результатов поиска и выбирают между щелчком по следующему результату. Как астрономы измеряют расстояния до звезд?
Как астрономы измеряют расстояния до звезд? Регистрация параллакса с помощью цифровой камеры - это точный и аутентичный метод, который можно использовать на уроках. Астрономы - это наблюдатели, которые разделяют огромные пространства от изучаемых объектов. Знание расстояния, на котором расположены небесные тела, является ключевым: оно обеспечивает наиболее важный фактор для отличия очень ярких, удаленных объектов от более близких, но по своей природе менее ярких, то есть для определения Шаг за шагом, или как использовать PayByNet?
Шаг за шагом, или как использовать PayByNet? При совершении покупок в Интернете выберите «PayByNet» при выборе типа платежа и после просмотра веб-сайта выполните поиск Кооперативного банка в Олаве (сначала выберите «Банк СГБ», затем «Ассоциация СГБ», найдите Нижнюю Силезию и выберите BS из Олавы в списке). , Выполняется автоматическое перенаправление на страницу банка логистики кооперативного банка в Олаве. После успешного входа система попросит вас принять Как установить плагин WordPress Music от RightTune на моем сайте?
Как установить плагин WordPress Music от RightTune на моем сайте? Выполните следующие шаги, чтобы создать свой уникальный игрок: Перейдите на сайт RightTune, чтобы зарегистрировать учетную запись и настроить свой музыкальный проигрыватель. Получить код для встроенного музыкального плеера. Вставьте код в поле музыкального плагина WordPress на панели инструментов WP. Мы разберем проблему до деталей, как показано ниже. Какие именно магазины и сайты вам нравятся?
Какие именно магазины и сайты вам нравятся? Запишите их. Они позволят вам познакомить вашего будущего подрядчика с дизайном вашего вкуса и чувством эстетики. Какими должны быть цвета, ведущие в графическом дизайне вашего интернет-магазина? Запишите их. Помните, что слишком много используемых цветов может создать впечатление беспорядка, а графика становится слишком пестрой (однако это зависит от отрасли, потому что, например, в магазине детских игрушек многие В Acrobat уже есть много мастеров: что еще нужно выяснить, какие функции нужны пользователю, и автоматически создать незагроможденный настраиваемый интерфейс?
В Acrobat уже есть много мастеров: что еще нужно выяснить, какие функции нужны пользователю, и автоматически создать незагроможденный настраиваемый интерфейс? Пакеты презентаций документов Одним из наиболее интересных улучшений в новом Acrobat является расширенная и настраиваемая функция портфолио PDF. Портфолио PDF распространяет набор электронных файлов - не только PDF, но и любые файлы - в одном пакете, предлагая профессиональный, приятный, опционально фирменный опыт. Вы Как получить REGON (предоставляется ли он автоматически)?
Как получить REGON (предоставляется ли он автоматически)? Вместе с вами в следующих частях статьи (запланировано три части) я поищу ответы на эти вопросы. И в то же время я буду искать польские некоммерческие организации, которые могут помочь в создании и предпринимательской деятельности. Если в тексте есть неточности или вы можете помочь мне с интересными материалами на эту тему, отправьте свои материалы и идеи на адрес электронной почты: [email protected] Несмотря на это, iPad Air остается заманчивой покупкой на бумаге - но как он работает в руке, когда подвергается строгому ежедневному использованию?
Несмотря на это, iPad Air остается заманчивой покупкой на бумаге - но как он работает в руке, когда подвергается строгому ежедневному использованию? IPad Air - странное устройство, когда вы берете его в первый раз. Когда вы слышите, как все цифры озвучиваются, вы, естественно, предполагаете, что в руке у вас будет что-то похожее на призрак, планшет, который может почти сорваться. И я абсолютно не оспариваю это - iPad Air остается одним из самых сбалансированных планшетов
Какие структурные данные должны быть размещены на нашем сайте?
Какие структурные данные следует использовать?
Что дальше?
Какие структурные данные должны быть размещены на нашем сайте?
Что дальше?
Пример?
Хотите безопасно оплатить и получить заказанный товар в кратчайшие сроки?
Как снизить затраты на создание баннеров благодаря HTML5?
Вернуться в блог У вас есть много разных продуктов и вы хотите рекламировать их в AdWords, на Facebook или через платформу RTB?
Тем не менее, вы не можете себе представить создание различных графических произведений для всех этих продуктов и затрат, которые поэтому придется нести?
