- Та же проблема
- Согласование контента
- переадресовывать
- Адаптивный дизайн
- Проблема с традиционными решениями
- Разделенный браузер
- Облачный браузер
Очень похожая концепция с облачным браузером называется разделенным браузером. Эта статья объяснит различия между ними.
Та же проблема
Оба решения пытаются решить одну и ту же проблему: предоставить конечному пользователю лучшее представление для своего устройства. Прежде чем углубляться в детали, мы начнем с традиционных решений.
Согласование контента
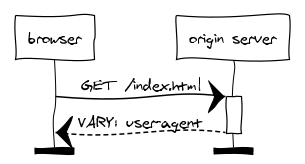
Вероятно, наиболее известным решением является согласование содержания , Браузер позволит исходный сервер знать, какой контент он принимает. Исходя из этих аргументов, сервер-источник обеспечит лучшее представление ,
Всемирная паутина различает ресурс и представительство. Браузер запрашивает ресурс, тогда как исходный сервер решает, какое представление будет отправлено обратно. Примером может быть то, что ресурс предоставляется на определенном языке или тип носителя для смартфона. На диаграмме последовательности вы видите это взаимодействие ,

переадресовывать
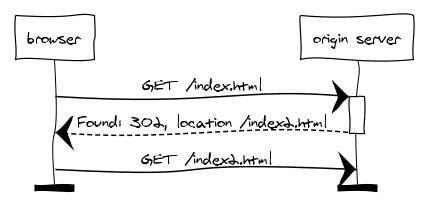
Перенаправление очень похоже на согласование содержимого, но вместо предоставления правильного представления для того же ресурса, оно перенаправит браузер на другой ресурс.

Адаптивный дизайн
Другой подход заключается в том, чтобы позволить веб-приложению решить, какое представление необходимо для ресурса (например, конкретной таблицы стилей для ТВ). Браузер интерпретирует это и запрашивает правильный ресурс (например, с медиа-запросы ). Кроме того, адаптивный дизайн обычно означает, что один и тот же ресурс и представление могут проявляться в разных стилях.
Проблема с традиционными решениями
Хотя это будет работать, если браузер способен обрабатывать представление, есть много случаев, когда это не так. Наиболее очевидным примером является поставщик контента, который просто не заботится о различных устройствах и обслуживает, например, настольное приложение для мобильного устройства. Чтобы обойти эту проблему, некоторые компании предлагают трансформирующий прокси (он же Split Browser).
Разделенный браузер
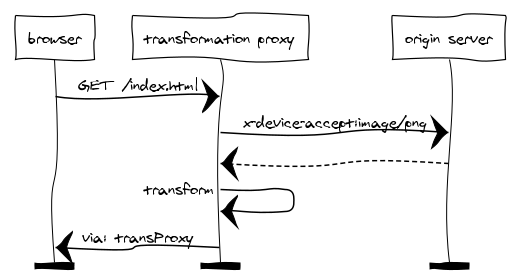
Есть много компаний, предлагающих это решение, примеры Опера мини / Turbo , Амазонский шелк , Google Data Saver а также Nokia Xpress , Следующая диаграмма последовательности показывает поток. Обратите внимание, что в этой последовательности используется протокол http, но это не обязательно (например, Google Saver Data Saver использует SPDY ). Даже ответ не должен быть веб-контентом (например, Opera Mini использует OBML ). W3C опубликовал заметку рабочей группы о том, как трансформирующие прокси должен действовать. Например, он должен предоставлять префикс x-device для каждого исходного заголовка HTTP Accept. Кроме того, прокси должен предоставить HTTP-заголовок через браузер.

Обратите внимание, что в этом решении клиент является частью Интернета, как он мог бы разыменовать URI , Разделенный браузер может частично преобразовывать контент для лучшего взаимодействия с пользователем, но взаимодействие происходит от пользовательского агента клиента. Типичным примером является то, что макет рестайлинг для размещения на маленьком дисплее.
Облачный браузер
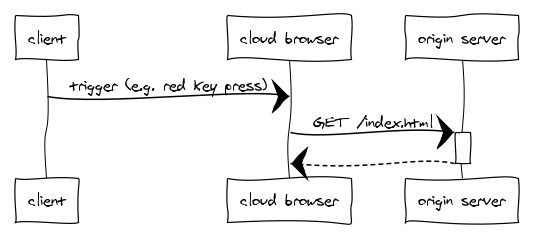
Хотя приведенные выше решения обеспечивают наилучшее представление, у них есть один недостаток. Пользовательский опыт всегда ограничен возможностями клиента. Несмотря на то, что разделенный браузер может оптимизировать содержимое, необходимое клиенту для обработки содержимого. Облачный браузер обойдет эту проблему, прекратив все на сервере. По идее, браузер существует в облаке. Инициатор (клиент) только инициирует события, но не несет ответственности ни за ресурсы, ни за представление. Это может обеспечить идентификатор но не имеет отношения к ресурсу (например, id dashboard123 может указывать на совершенно разные ресурсы в Cloud Browser от разных поставщиков). Вы можете сравнить его с удаленным дисплеем (хотя на самом деле это больше, чем дисплей). От облачного браузера до исходного сервера он действует так же, как обычный браузер. Можно даже использовать любой из ранее упомянутых методов, таких как согласование контента. Вот упрощенная диаграмма последовательности:

Это означает, что практически любой клиент может предоставить браузер без ограничений ни для клиентских возможностей, ни для инфраструктуры. Характеристики клиента менее актуальны в решении Cloud Browser для исходного сервера, поскольку решение Cloud Browser гарантирует, что наилучшее представление будет предоставлено клиенту. Кроме того, архитектура Cloud Browser немного отличается. Например, навигация может осуществляться с помощью отдельного устройства (например, смартфона) и регулярно отображаться в облачном браузере. DOM события нажатия клавиш. Поскольку клиент абстрагируется, а облачный браузер использует вместо него виртуальное устройство, у этого решения есть некоторые проблемы. Примером является метрика QoE. Традиционно вы будете рассчитывать метрики против клиента, где в решении Cloud Browser это не имеет смысла, поскольку Cloud Browser улучшит работу (например, включит плавную анимацию на устройстве с ограниченными ресурсами). Очевидно, что это не проблема, так как вы получите правильные метрики от виртуального устройства, однако есть случаи, когда это менее понятно. Допустим, веб-приложение рассчитало доступную пропускную способность (которая является пропускной способностью между CDN и облачным браузером) и на основе этой пропускной способности обеспечивает наилучшее соответствие видеоданных. Это не будет работать, если пропускная способность между облачным обозревателем и клиентом облачного обозревателя не будет одинаковой. Это вероятно или больше или меньше. Есть много способов обойти эту проблему, которую обсуждает Целевая группа.
Похожие
Какой планшет работает лучше? Apple iPad 2 против Motorola Xoom против Samsung Galaxy Tab... браузере и в приложении Google Книги). Что еще более тревожно, цвета оказались выключенными (изображение слева показывает более тусклые цвета Xoom по сравнению с перенасыщенными цветами Tab). Поскольку Xoom является единственным планшетом Android 3.0, который появился на данный момент, я не могу сказать, вызваны ли эти сбои тем, как Honeycomb обрабатывает рендеринг, или они отражают проблемы с дисплеем Xoom. Какой планшет имеет лучшую клавиатуру? Я Настройка браузеров
IntelliJ IDEA поставляется с предопределенным списком наиболее популярных браузеров, которые вы можете автоматически устанавливать и запускать из IDE во время работы, отладки или предварительный просмотр вывода файла HTML , IntelliJ IDEA предполагает, что вы устанавливаете браузеры в соответствии со стандартной процедурой, и присваивает каждой установке псевдоним, который обозначает путь по Android 3.0 Honeycomb приносит голографический интерфейс, Chrome-подобный браузер для планшетов
Свернуть, таблетка фанаты. Google только что выпустил интересную информацию об Android 3.0 Honeycomb - операционной системе, разработанной специально для работы на новой волне планшетных ПК. Компания опубликовала тизер, демонстрирующий дизайн пользовательского интерфейса и некоторые из Что такое пользовательский агент браузера?
Ваш браузер отправляет свой пользовательский агент на каждый веб-сайт, к которому вы подключаетесь. Мы писали о изменение пользовательского агента вашего браузера раньше - но Как совершать звонки через Skype через ваш браузер
Реклама Узнайте, как сделать звонок из Skype Outlook.com всего за несколько простых шагов. Потому что некоторые моменты как раз для Skype. Создайте пару простых вещей, и вы скоро сможете перевести всех своих друзей в Outlook одним щелчком мыши. Если вы всегда в своем браузере и ненавидите открывать приложения, вы, вероятно, поняли, что Skype - это одна из тех вещей, которую вы обычно забыли открыть. Ну, это просто изменилось. Вы Решено: Почему Google не находит мою домашнюю страницу?
Низкое количество посетителей и часто связанные невыполненные ожидания успеха сайта часто являются результатом плохого содержания и стратегии SEO. Я хотел бы поделиться некоторыми советами в этой статье о том, как упростить поиск Google, Bing & Co. Это абсолютно простые вещи, но многие владельцы сайтов могут сильно помочь. Я сам предлагаю профессиональные советы по поисковой оптимизации. Если вы заинтересованы, пожалуйста www.weihmann.de Тест ноутбука ASUS Strix GL753VE с GeForce GTX 1050 Ti
На рынке вышли ноутбуки с графическими картами NVIDIA GeForce GTX 1050 и GeForce GTX 1050 Ti. В последние недели я имел удовольствие представить несколько разных моделей с такими системами от Acer, MSI и Clevo. Этому поезду, видимо, нет конца, потому что сегодня следующим протестированным ноутбуком Как настроить интернет-магазин? Графический дизайн.
... адаптивный веб-дизайн) - это не расточительность, а стандарт. Если вы создаете магазин, он должен быть адаптивным, то есть адаптированным для отображения на мобильных устройствах, таких как планшет или смартфон. Магазин, созданный по такой технологии, автоматически подстраивает свой внешний вид под разрешение экрана, на котором он отображается. Это важно, потому что более половины подключенных к сети устройств являются мобильными устройствами ». Дамиан Макура, управляющий директор, Краткое руководство по поиску в Интернете с помощью Wii
Реклама <firstimage = ”// static.makeuseof.com/wp-content/uploads/2010/06/intro4.png” /> Nintendo Wii имеет полноценный интернет-браузер, который позволяет вам путешествовать по сети, не выходя из своего дивана. С пультом Wii, работающим как ваша мышь, вам никогда не было так легко просматривать Интернет прямо на вашем телевизоре. OneNote против Evernote: личное мнение о двух замечательных приложениях для создания заметок
Какой король приложений для создания заметок? Является ли это Microsoft OneNote, запущенный в 2003 году, добавлен в Microsoft Office, начиная с 2007 года (и, таким образом, доступно более 1,2 миллиарда пользователей ) а теперь предлагается бесплатно как самостоятельный продукт? Или это независимый Evernote, запущенный еще в 2008 году и, по оценкам, Huawei P9 Lite mini: цена, технические характеристики и купить
Добавить к сравнению Про Huawei P9 Lite mini Все смартфоны Все бренды смартфонов Huawei Huawei P9 Lite mini
Комментарии
Apple iPad 2 прибыл, и большой вопрос, как он складывается против конкурентов?Apple iPad 2 прибыл, и большой вопрос, как он складывается против конкурентов? Чтобы дать ответ, я тестировал iPad 2 сразу после Motorola Xoom и Samsung Galaxy Tab , 1. Является ли страница уже в Google?
1. Является ли страница уже в Google? Чтобы даже появиться на страницах результатов поиска в поисковых системах, веб-контент для сканера - компьютерная программа для автоматического поиска во всемирной паутине - должен быть доступен и доступен для чтения. Google Bot (или Google Crawler) не должен быть заблокирован . С соответствующей записью в robots.txt это может случиться даже с опытными веб-разработчиками. На соответствующей (под) странице может отсутствовать Мы писали о изменение пользовательского агента вашего браузера раньше - но что такое пользовательский агент?
1. Является ли страница уже в Google? Чтобы даже появиться на страницах результатов поиска в поисковых системах, веб-контент для сканера - компьютерная программа для автоматического поиска во всемирной паутине - должен быть доступен и доступен для чтения. Google Bot (или Google Crawler) не должен быть заблокирован . С соответствующей записью в robots.txt это может случиться даже с опытными веб-разработчиками. На соответствующей (под) странице может отсутствовать Так где же революция?
Так где же революция? Название ReadyNAS означает «Storage Made Easy» в Netgear, как и ReadyNAS 312, независимо от того, действует ли он как собственное облако или как медиа-сервер, или просто для целей резервного копирования / восстановления в домашней сети. или небольшой офис должен обслуживать - конфигурация должна Да, вы можете выполнять те же функции с помощью Центра управления, но нет ничего лучше, чем хорошая выделенная кнопка, не так ли?
Да, вы можете выполнять те же функции с помощью Центра управления, но нет ничего лучше, чем хорошая выделенная кнопка, не так ли? У меня есть одна критика с точки зрения дизайна для такого премиального (и все еще дорогого для его возраста) набора: у экрана есть пластиковый стук при касании из-за меньших и более легких внутренних деталей. Это наиболее заметно, когда его ласкают ногтем - хотя с добавлением футляра эффект уменьшается - и я удивлен, что Apple это отпустила. У нас же бесплатное образование, да?
У нас же бесплатное образование, да? Для меня не затратно, но для некоторых учеников это небольшой, но удар по семейному бюджету. Причем, знакомые учатся в более престижной школе, так там суммы взносов на порядок выше и подарки дороже. Второй "Новый год" для учителя ", - говорит Иван. Дети и День учителя Мы проанализировали данные Google и выяснили, что поисковый запрос с песнями лидирует в связке с "днем учителя": даже сценарии и поздравления не так интересуют Кто же в таком случае должен выполнять его функции?
Кто же в таком случае должен выполнять его функции? Ответ на этот вопрос можно найти в абзаце четвертом п. 4.8 Положения № 637 . В соответствии с ним предприятия, штатным расписанием которых не предусмотрена должность кассира, исполнение его обязанностей могут положить согласно распоряжению руководителя на бухгалтера или другого работника. В этом договоре указывают должность работника Перешли на другой браузер, чтобы Chrome не отслеживал вас?
Перешли на другой браузер, чтобы Chrome не отслеживал вас? Скорее всего, выбранный вами браузер все еще передает информацию о вашей активности в Google | iStock.com Можно подумать, что если вы не используете поисковую систему Google для поиска веб-сайта и не используете Google Chrome, то Google не может следить за тем, какие веб-сайты вы посещаете, не так ли? Неправильно. Epstein сообщает, что браузеры других компаний, включая Mozilla Firefox и Apple Safari, используют черный
Какой планшет имеет лучшую клавиатуру?
Apple iPad 2 прибыл, и большой вопрос, как он складывается против конкурентов?
1. Является ли страница уже в Google?
1. Является ли страница уже в Google?
1. Является ли страница уже в Google?
Так где же революция?
Да, вы можете выполнять те же функции с помощью Центра управления, но нет ничего лучше, чем хорошая выделенная кнопка, не так ли?
У нас же бесплатное образование, да?
У нас же бесплатное образование, да?
